
Pequeno kit de produção para empreendedores digitais
 Escrito por: Alex Wink
Escrito por: Alex Wink
Oferecer uma apresentação atraente para a sua audiência, seja através de seus produtos, website e tudo que envolve o seu negócio, desde o primeiro contato, pode contribuir e muito para aumentar os seus resultados.
E se você está apenas iniciando seu empreendimento, começar com “cara de gente grande”, certamente, o ajudará a ter mais credibilidade e a compensar a falta de provas sociais, ou seja, pessoas que obtiveram resultados com os seus produtos ou serviços e agora dão depoimentos favoráveis à sua marca, trazendo mais clientes.
Para ajudá-lo a criar peças incríveis e com o timing que você precisa para o seu negócio, criamos este kit de produção, que está em constante atualização, de acordo com as demandas da comunidade e novidades que surgem.
Todos os recursos desta seção estão sobre as nossas mesas de trabalho neste momento, ou seja, são as melhores ferramentas e assets utilizados em nossos próprios projetos.
Ilustrações e mockups
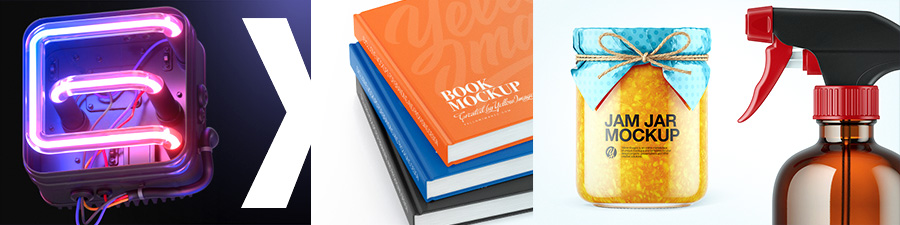
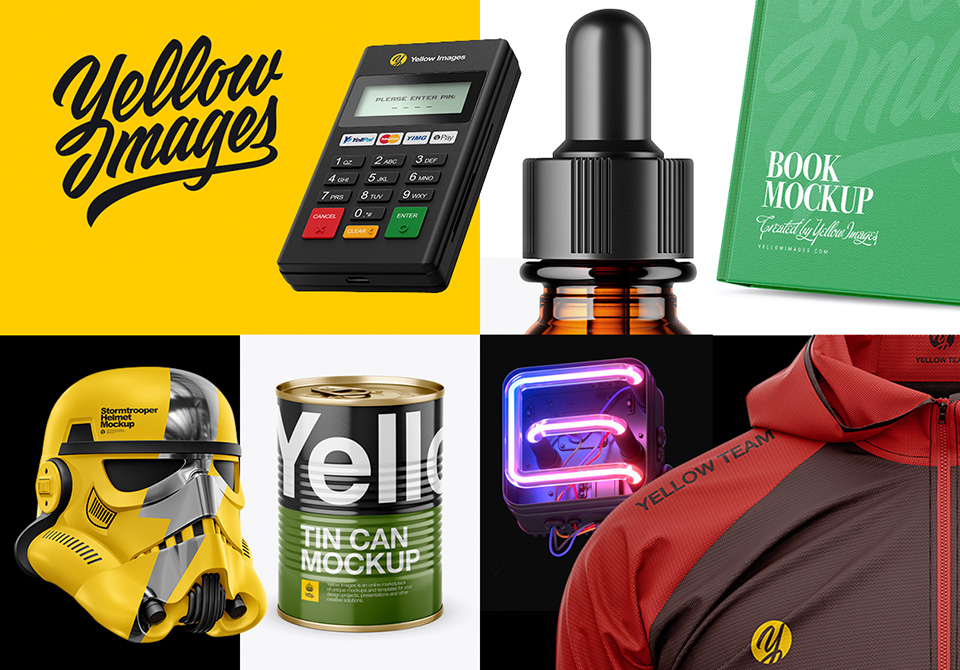
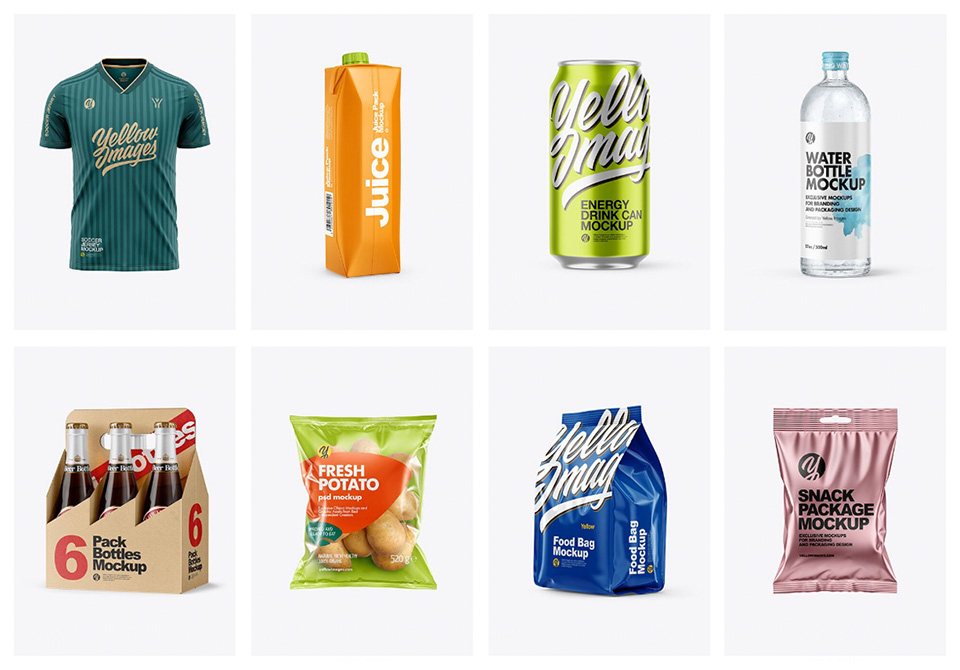
Yellow Images
website: https://www.yellowimages.com
Quando o projeto pede ilustrações hiper-realistas de altíssima qualidade, sejam de produtos ou objetos diversos, esta empresa canadense oferece um acervo de tirar o fôlego.
Com uma linguagem muito consistente e arquivos facilmente editáveis no Adobe Photoshop, a Yellow Images é uma de nossas alternativas favoritas para projetos que requerem assets dos mais diversos, sejam em 2D ou 3D.

Todas as ilustrações seguem um alto padrão, desde a modelagem até a sua renderização e acabamentos. Os arquivos são bastante organizados e permitem a troca de cores e do lettering de modo prático e rápido.

Além das imagens editáveis, em camadas, para customização, também, há uma versão econômica, em JPG, que não é editável mas, dependendo do caso, pode ser uma alternativa bastante válida.
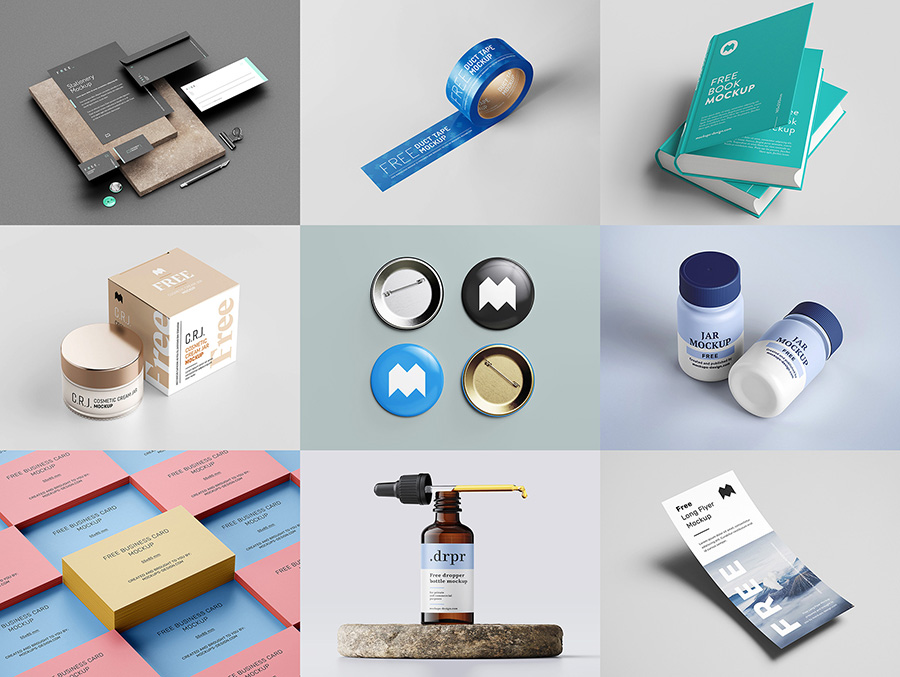
Mockups design
website: https://www.mockups-design.com
Com centenas de ilustrações de alta qualidade, editáveis e prontas para serem utilizadas, este website polonês foi um verdadeiro achado. Criado pelo designer gráfico Andrew (não há menção de seu sobrenome), o Mockups Design oferece todo o seu acervo para download, gratuitamente.
Basta acessar o site, escolher as ilustrações e baixá-las, sem mesmo a necessidade de cadastro. Cada ilustração vem com 3 ou 4 variações de composição e enquadramento, e arquivos em JPG e PSD, com 3000×2250 pixels, o que equivale a 25x19cm, com 300ppi (este formato em centímetros é o limite para uma impressão com excelente qualidade).

Como os arquivos estão em modo RGB, no caso de uma impressão offset, por exemplo, o único trabalho que necessitam, após sua customização, é a conversão para o modo CMYK, de acordo com o perfil ICC necessário. O Mockups Design é uma grande alternativa para você oferecer um look altamente profissional para a sua audiência.
Paleta de cores
Adobe Color
website: https://color.adobe.com
As cores exercem um papel fundamental na expressão de sensações e conceitos dos mais diversos. E quando começamos a elaborar uma nova paleta de cores para um projeto, seja uma simples composição isolada ou um complexo microcosmo de imersão, recorremos às técnicas inerentes à teoria das cores, a fim de podermos criar livremente, mas sendo guiados por certos parâmetros.
Além das técnicas, também, podemos criar mood boards com imagens, insights e estudos a fim de definir a atmosfera que buscamos, tornando este processo uma experiência extremamente rica, tanto em termos perceptuais quanto de conhecimentos gerais.
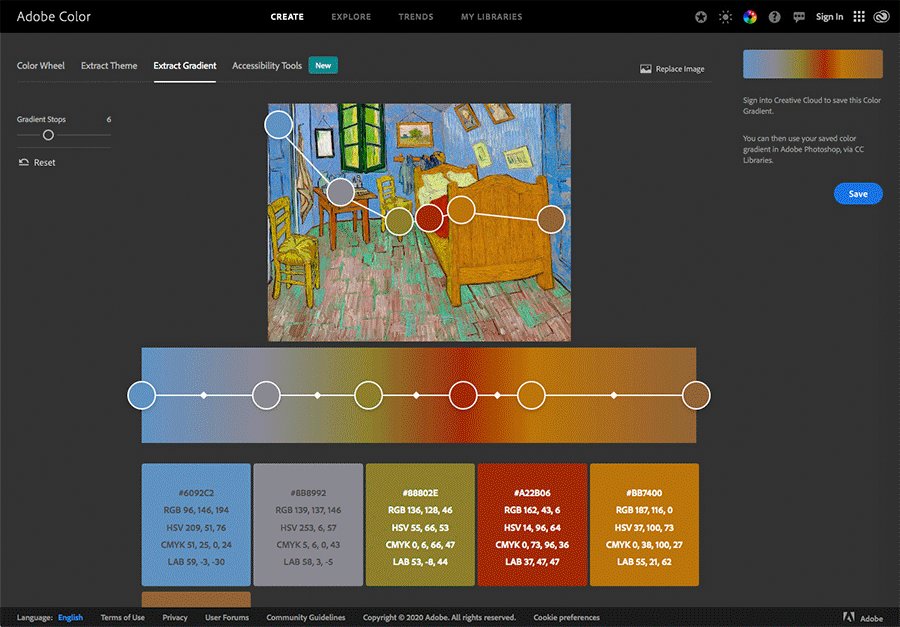
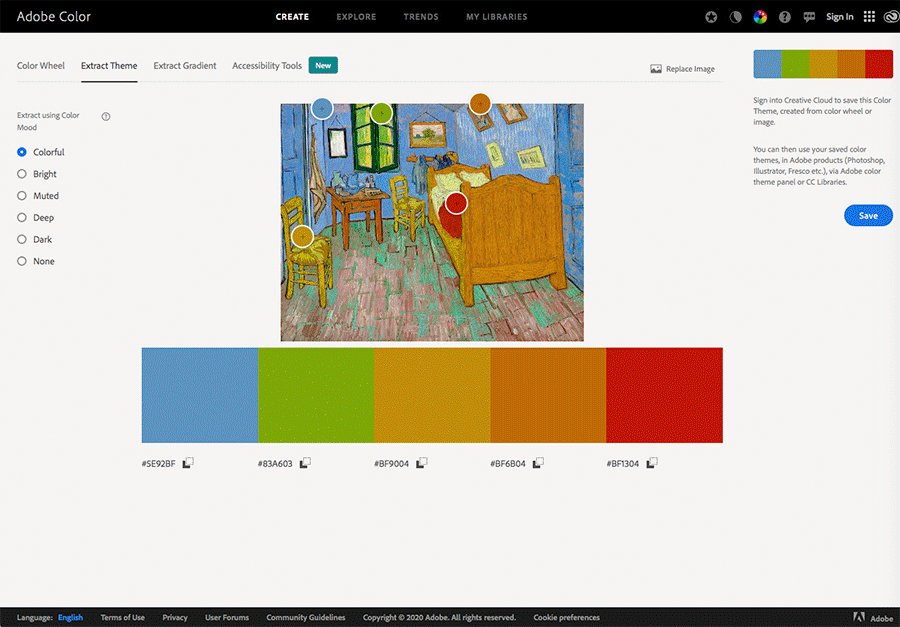
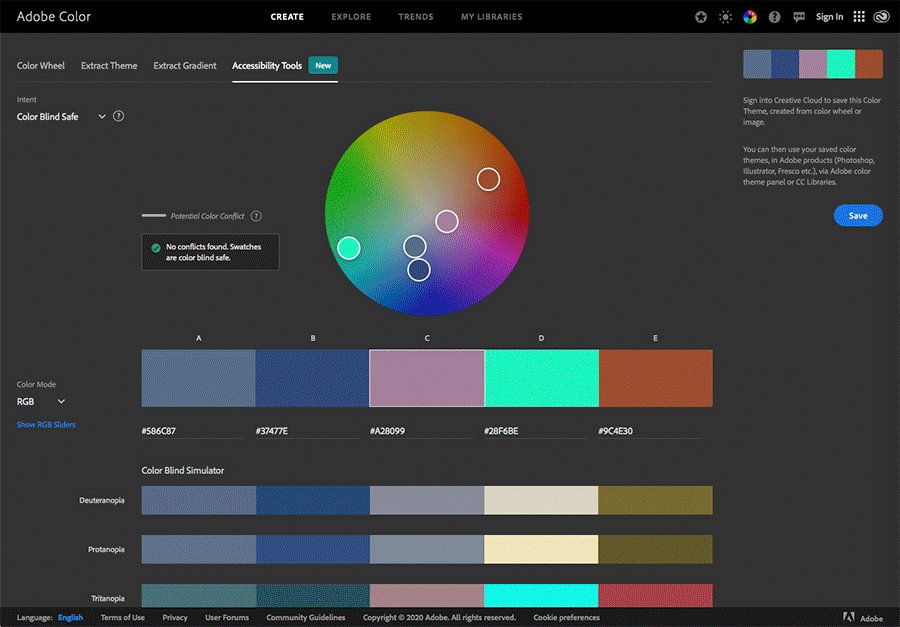
É ai que entra esta incrível ferramenta, o Adobe Color, que oferece várias possibilidades e insights, além de organizar o processo criativo, com uma interface simples, intuitiva e extremamente eficaz.

Um recurso muito útil é o Extract Theme, com o qual podemos fazer o upload de qualquer imagem e ter uma paleta de cores extraída dela. A partir daí, ainda podemos fazer estudos baseados nesta paleta principal. Imagine poder escolher uma obra de arte com uma combinação cromática fabulosa, dentro de nosso mood board, e poder ter sua paleta de cores detalhada, instantaneamente.
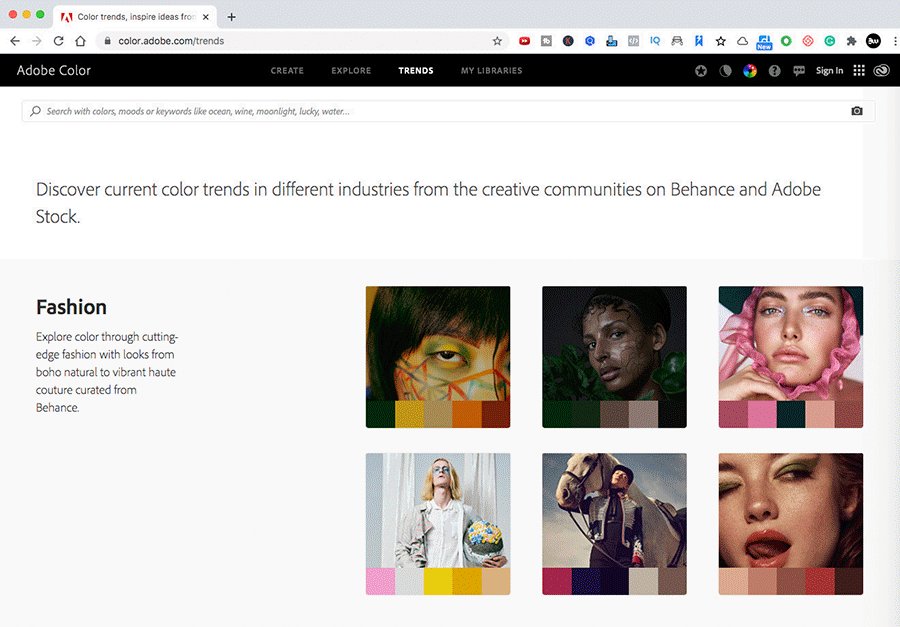
Outro recurso muito interessante está no menu Explore, em que podemos apenas inserir um termo como “desert” ou digitar uma cor específica e temos como resposta diversas imagens e paletas de cores relacionadas ao tema.
O Adobe Color tem acesso gratuito e você ainda pode salvar os seus estudos se já tiver ou assinar o Adobe Creative Cloud.
Acesse o Adobe Color e explore todos os seus recursos. E não esqueça de salvar esta incrível ferramenta em seus bookmarks.
Pantone Connect
website: https://pantone.com/connect
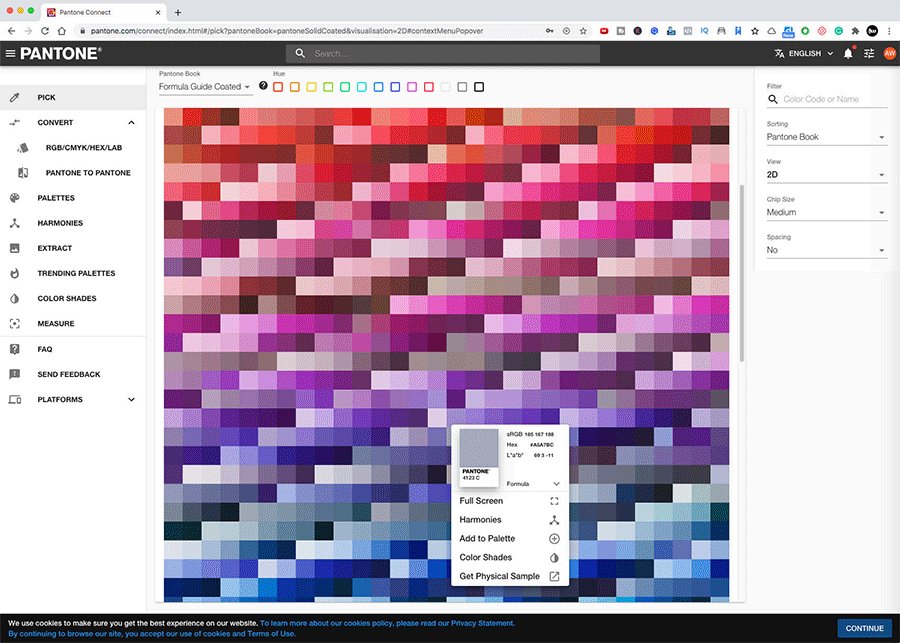
O Pantone Connect é uma excelente alternativa para a criação de paletas de cores, possuindo uma interface bastante intuitiva. Uma das vantagens em relação ao Adobe Color é já ter paletas de cores baseadas no Pantone Matching System, uma referência mundial e padrão a ser adotado quando queremos documentar padrões cromáticos.
Isto é bastante importante quando falamos na identidade visual de uma empresa ou de seus produtos entre muitas outras aplicações.

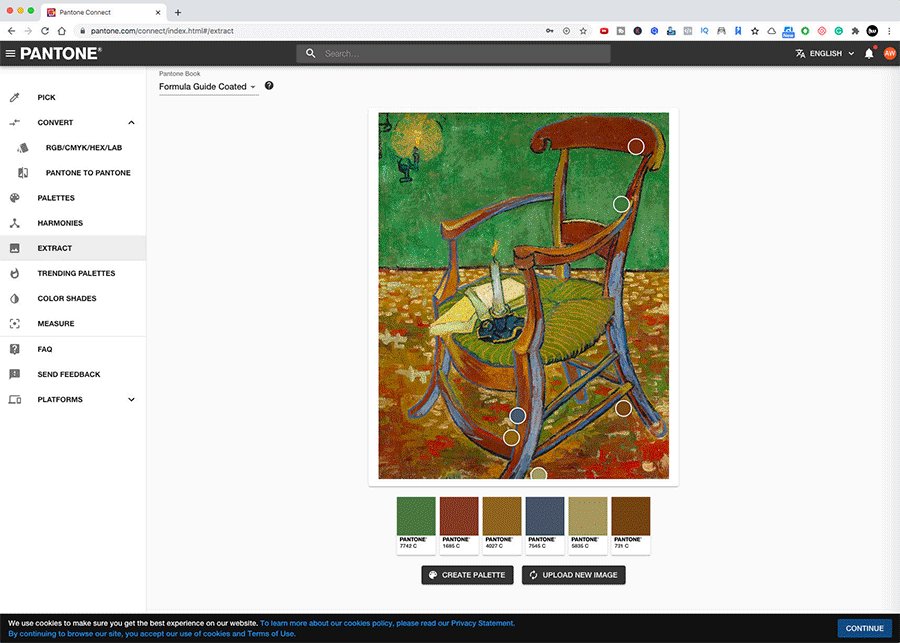
Além de recursos básicos como o Extract, em que podemos fazer o upload de uma imagem e extrair paletas de cores, como no Adobe Color, temos a seção Harmonies em que uma cor escolhida é apresentada em comparação com suas cores análogas, complementares, triádicas e tetrádicas.
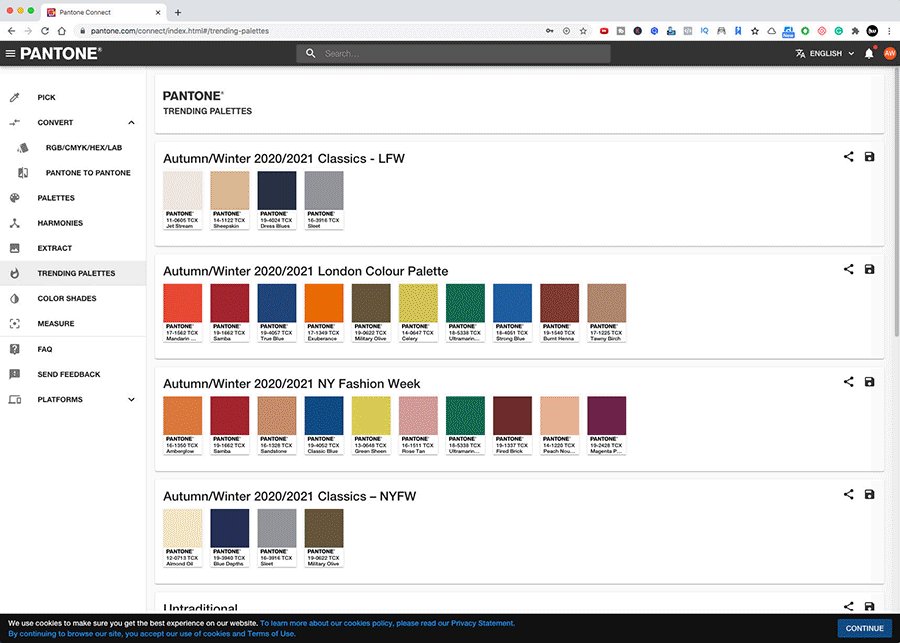
Há, também, a seção Trending Palettes com as principais tendência de cor adotadas pela indústria.
Um diferencial do Pantone Connect em relação ao Adobe Color, é que você pode salvar seus padrões para consultas posteriores, já com a versão gratuita.
Tipografia
Google Fonts
website: https://www.fonts.google.com
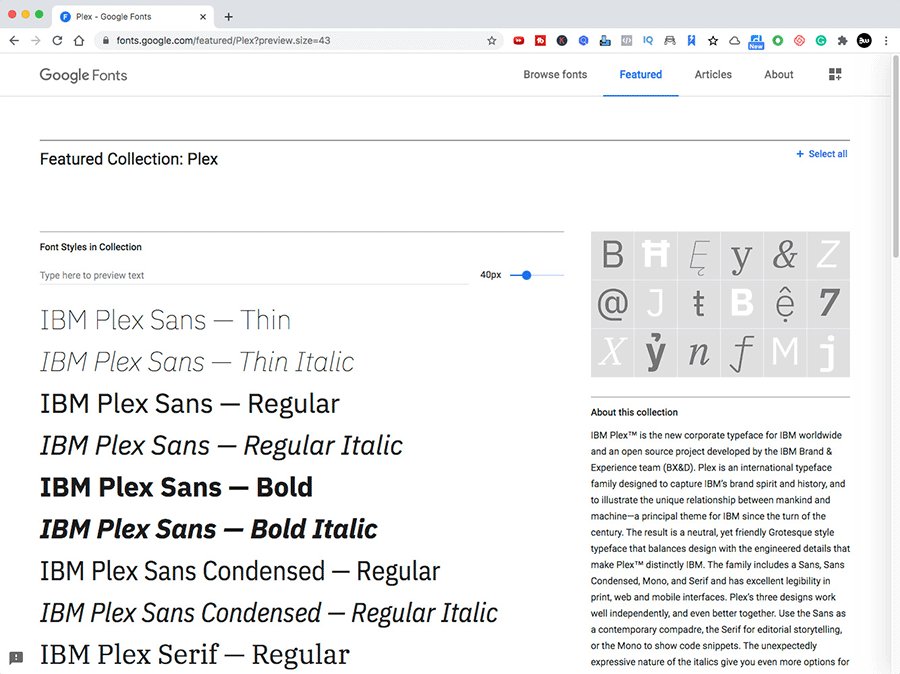
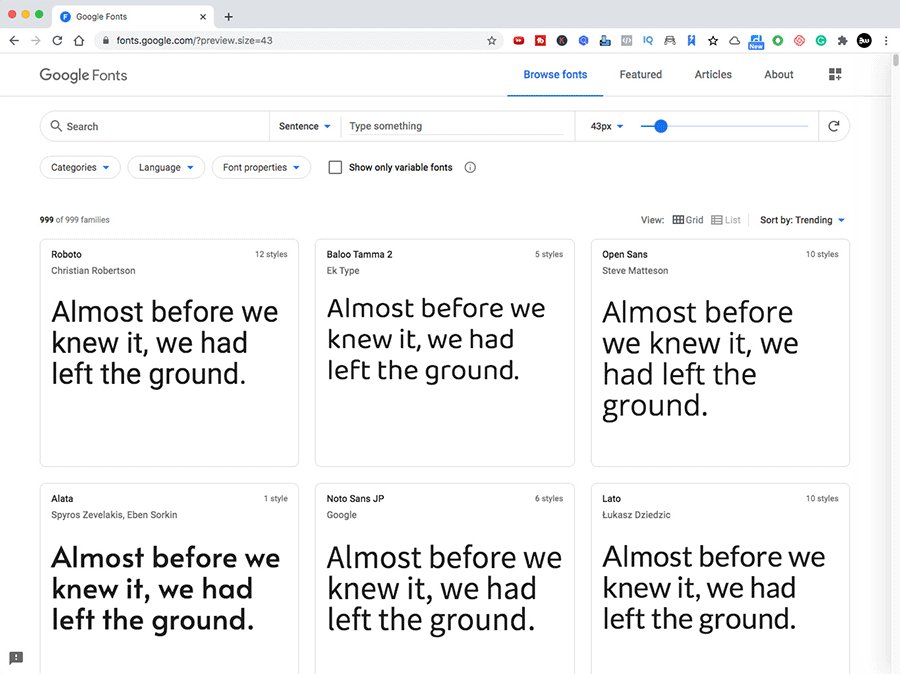
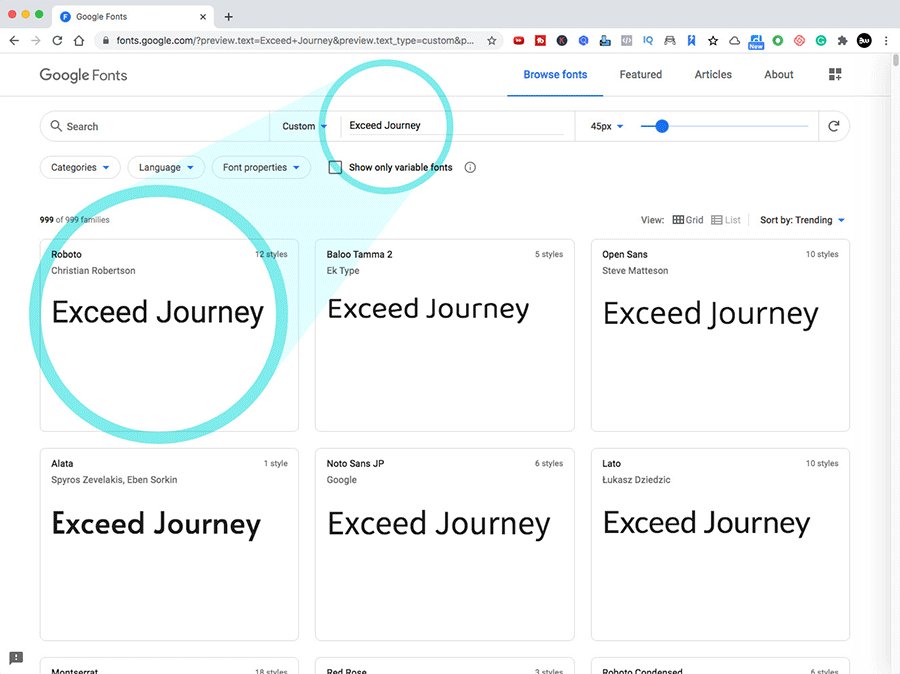
Imagine-se criando um nova identidade visual com a importante missão de escolher uma família tipográfica para compor o código visual de uma marca. Então, ao digitar o seu nome de marca, você já visualiza mais de 800 opções para escolha. Este é o Google Fonts, uma excelente alternativa para a criação e análise tipográfica. Com ele, você pode fazer testes de modo muito rápido e já selecionar o que mais funciona para o seu projeto.

Uma vez escolhidas as famílias de fonte, basta fazer o download e instalar em seu computador, através de um gerenciador de fontes como o Font Book (Mac) ou Adobe Fonts (PC), por exemplo.
Considerações finais
Estes são apenas alguns dos recursos que você pode utilizar em sua comunicação e que fogem dos padrões usuais, como recorrer ao Canva, por exemplo, que também recomendamos fortemente. Mas aqui optamos por apresentar alternativas diferentes que ampliam a perspectiva do empreendedor digital como principal criador de um microcosmo de imersão destinado ao seu avatar.
Sobre o autor
Alex Wink é artista visual, empreendedor e fundador do Studio AW e da Exceeders, Inc., destinada a ajudar empreendedores digitais e artistas visuais em seus negócios, através de informações práticas, permeadas por aprendizagem e ação. Com uma carreira empreendedora de mais de 30 anos, em que trafegou por várias vertentes das artes aplicadas, como design gráfico e design de hipermídia, fotografia, edição de fotos, ilustração 2D e 3D, além de sua experiência com propaganda e marketing, Alex também é autor do livro Exceed Journey: Sistemas de Negócio Online, em que apresenta um panorama do marketing digital e insights obtidos em estudos dedicados a esta área nos últimos anos e aplicações em seus próprios negócios.
Faça contato diretamente com o autor clicando aqui ou deixe seus comentários abaixo.